Showcasing Scrolling Dynamics

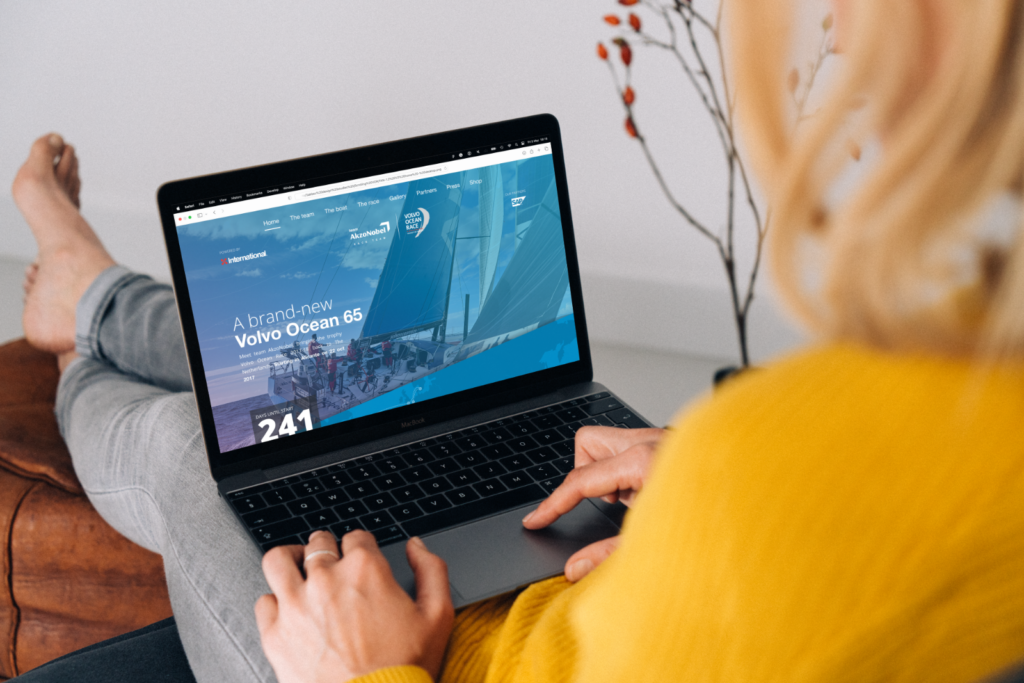
Design case – Akzo Nobel sponsored Ocean Race Team Showcasing Scrolling Dynamics As a designer, showing how items move on a page when scrolling is important, making it easier for developers to implement the desired behaviour. Demonstrating scrolling dynamics is a useful way to achieve this. Discovery moment When working on a project for Akzo […]
Development-Ready Motion Assets

Design case – My Randstad App Development-Ready Motion Assets “Yes, very nice animation, but too much effort for devs to create; we put it on the backlog for later”. Most of the time, this will happen during the sprint refinement. This is because most design tools can create detailed animations that look fantastic but are […]
Crafting an Effective Yacht Strategy

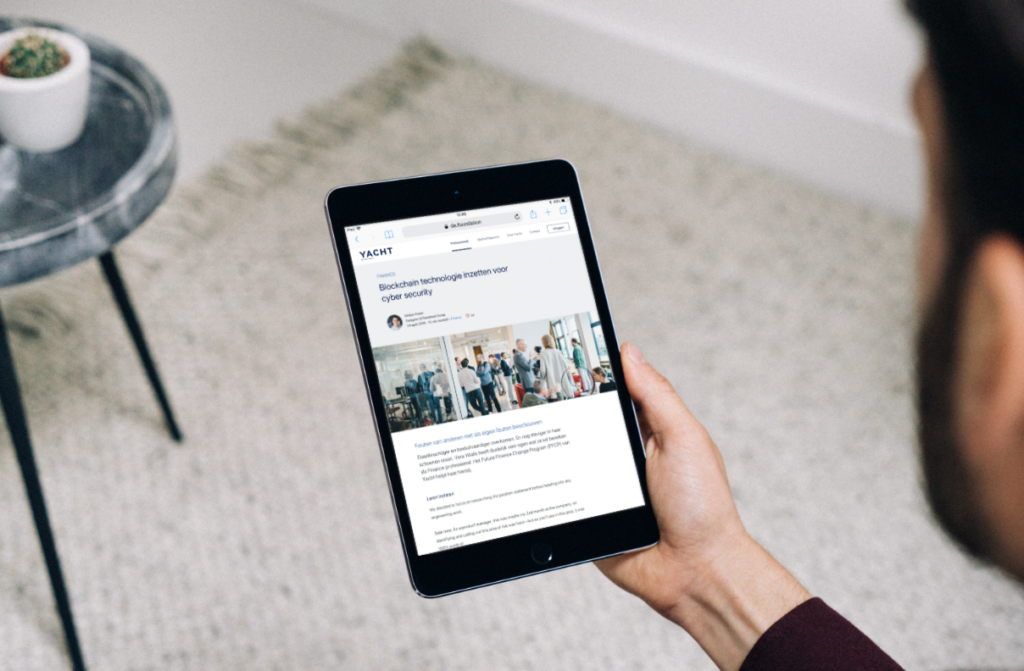
Design case – Yacht Responsive Website Crafting an Effective Yacht Strategy As an agile/scrum team, we had the opportunity to redesign and improve the Yacht website. After conducting market research, it became clear that Yacht presented a significant opportunity as a brand within a market segment not covered by its leading brand, Randstad. Images of […]